How to Put Google Adsense Below Post Title in Blogger?
Adsense is used by the larger part of master bloggers for their website monetization because it is a cookie based relevant advertising system that shows targeted ads relevant to the content and reader. As bloggers are paid on per click basis, they try various ad placements on the blog to increase the revenue and get maximum clicks on the ad units.
Well, on some blogs, you might have seen Adsense ad units placed below the post title. Do you know why? It is because the area just below the post title gets the most presentation and is the best place to put AdSense ad units to increase Click Through Rate (CTR)
Even though ads below post title work like a charm but this doesn’t mean that it will work for you as well. If you want to best AdSense advertisements arrangement for your blog, have a go at testing by putting promotions in different areas, for example, header, sidebar, footer, and so on. You can attempt other blog adaptation techniques also to monetize your blog.
In this, I will Guide you how to put ads bellow post and above post.
First, you Have to Follow this steps:-
How to create Google Ads:
1. Login to Your Google Adsense Account.
2. Create a new add Unit
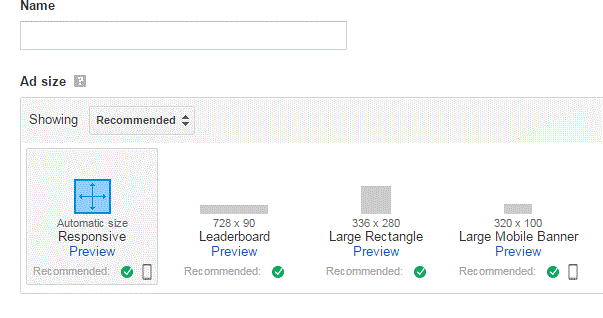
3. Type add name And select add size 350*250 or which is a match to your site. you can select text ads also
4. Then save the add code you will get code shown like bellow image copy the add code.
5.The ads won’t appear if you use that code directly. To use this code within the blogger (xHTML) template, you need to parse it first. Use this HTML Parse Tool to change special characters into their corresponding HTML entities.
6. Now, copy the Parsed add code to clipboard
"Adding Google Adsense in Blogger Below Post Titles"
1. Login to blooger.com
2. Open your Blog.
3. Click on template
4. Click on edit HTML button.
5. Copy the All template to code and post into notepad if you do any mistakes in template code you can get.
6.Press Ctrl+f and find for <data:post.body/> . You may see this code more than one time yet, you've to work with the second one.
7. Now, place the bellow code just above of <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
PLACE YOUR AD CODE HERE
</b:if>
8. Now, replace the PLACE YOUR AD CODE HERE with the Parsed Ad Code.
9.Click on Save Template button.
10. Done!!

















0 comments:
Post a Comment